Mozilla recently rolled out the latest version of its browser i.e. Firefox v75. The browser has a new address bar, default browser agent and even more. Every update not only bring latest feature but also bring bugs and issues and same in the case of Firefox v75. Blog posts you might love to read:
How to Disable Default Browser Agent in Firefox v75How to Restore Classic Address bar in Firefox v75
Fix – YouTube shows white box over bottom half of video
Majority of the users reporting on this Reddit thread that after updating Firefox browser to latest version YouTube is broken. YouTube shows white box over bottom half of video. After you move mouse in the screen element, it start working normally. You can check following screenshot for an idea: If you’re reading this blog post, then chances are you’re also facing the same issue. So you might be wondering what causing the issue right? The truth is that Firefox is not causing the issue and its issue from YouTube side. Mozilla is aware of the issue. In the meantime, following are the two methods which you can use to fix the issue.
Edit Firefox Preference
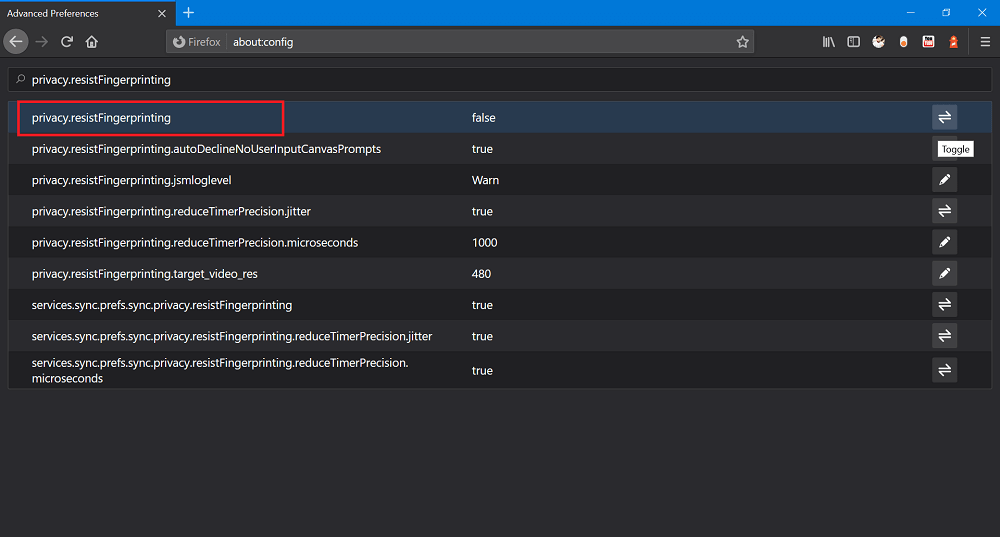
In the Firefox New Tab Page, you need to visit About:Config Next, you need to click on the ‘Accept the risk and continue‘ button. In the Advanced Preferences page, you need to search for preference calledprivacy.resistFingerprinting. When it appears in the search results, click on the Toggle button available on the right side to change the settings from True to False. Relaunch the browser to apply the changes. Doing this will fix the issue.
Filter Element using Ublock Origin
In case, you’re using Ublock Origin add-on on your Firefox browser, then can you can block ytp-gradient-bottom element For that, Click on the add-on icon and then click on the ‘Open the dashboard‘ icon. Next, you need to copy-paste www.youtube.com##.ytp-gradient-bottom and then click Apply changes button. Relaunch browser and this should fix the issue. You can check out following Youtube video for step by step instructions: Is your YouTube affected? Do you manage to fix this issue using the methods discussed above? Let us know in the comments.